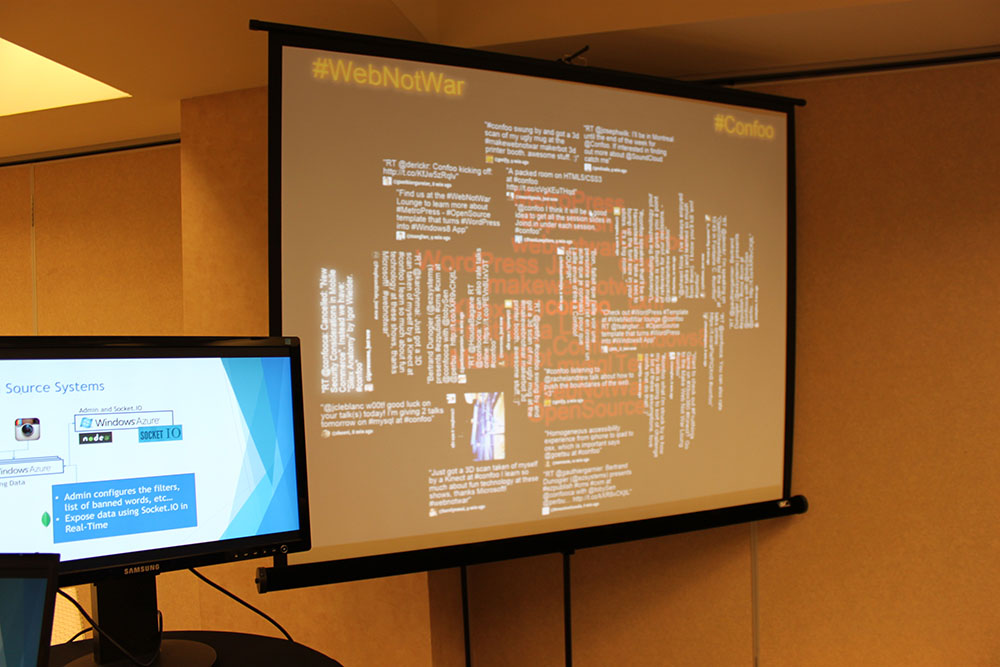
In the Make Web Not War Lounge at ConFoo few weeks ago we showcased an interactive HTML5 Word Cloud. It pulled real-time data from Twitter, Instagram, and FourSquare. Being presented on a large projector intensified its WOW effects and attracted many of the conference goers to stop by – some to learn about the technologies behind it, while others to simply tweet and interact with it.


Why this Word/Twitter cloud?
“Geeks” in our office are frequent event goers and we found it extremely cool whenever the host puts up Visible Tweets. Having couple math intensive minds in the team, we strongly believe that we could create an even cooler version in HTML5. So we did that and was able to successfully showcase at ConFoo. It supports a few displaying modes, of which we demonstrated two at the conference.
A combination of tweets and words dynamically injected onto the canvas in an animated fashion. |
A canvas filled with latest images where the tweets and words appear on top. |
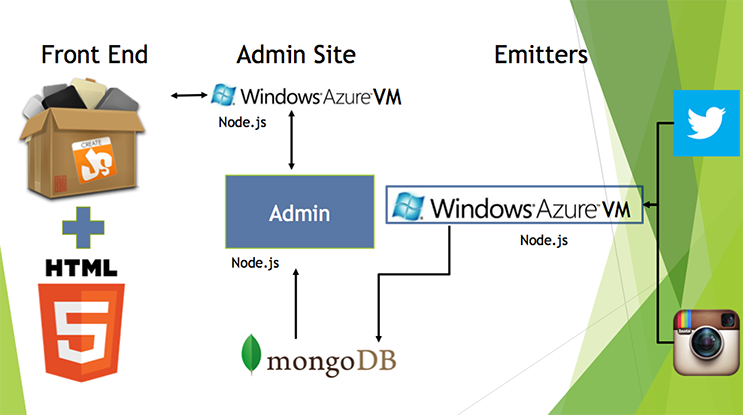
Behind these profoundly impressive effects is a slew of latest technologies working seamlessly together, which include:
1) JSON Real-Time Data Feed
- Worked with Websockets using Socket.IO and Node.JS to establish real-time capability: As soon as a Tweet is sent, our application pulls it and displays on the Canvas
2) HTML5 Canvas and CreateJS
- HTML5 Canvas to support transformation and animations
- Used CreateJS framework for effects such as fly-in, tween, fade-in, and zoom-in/out
3) Html5 Web Worker to enable multi-threading for better performance
- Main UI Thread handles Animation (Create.js)
- Web worker thread processes the WordCloud collision detection/calculation
- This multi-threading approach greatly alleviates load incurred by heavy calculations
4) WordCloud Algorithm
- Starts at the center
- Attempts to place a word
- Moves in a spiral path outward and repeats
- If boundary is hit, it starts over (or clean up some old words)
Reference: http://stackoverflow.com/questions/342687/algorithm-to-implement-a-word-cloud-like-wordle
5) Linux running on Azure VM + Azure website
- Azure Service Bus enables emitter to push real-time content
- Supports Linux, enabling Mongo DB usage
- Extensive support of Node.JS, which makes it easy to integrate
- Ensures scalability as the amount of data (tweets, images, and words) grows
- Azure website is free and perfect for our purpose in this particular case
- VM offers at very competitive price in comparison to Amazon EC2
- Google App Engine doesn’t support MongoDB [ref]
6) Collision Detection
- Implemented a rotated boundingbox collision algorithm to detect detection
Reference: http://gamedev.stackexchange.com/questions/20703/bounding-box-of-a-rotated-rectangle-2d - Used QuadTree to minimize the number of tests required
Reference: http://en.wikipedia.org/wiki/Quadtree

Lastly, we have decided to brand this IdeaCloud. If you are a developer and would like to get your hands dirty with some JavaScript and Mathematical computations, you can find the source code on GitHub. If you are just interested in setting it up for your event or conference, feel free to contact us at ideacloud@ideanotion.net.
By Bryan Xu