Why do you want to make your site more accessible?
Learning how to make your website more accessible to people with disabilities can not only open up your website to a wider audience, but also improve the experience of all of your users. Here I give an overview of some common mistakes that people make when designing a website and what you can do to avoid and/or rectify them!
General ways to make your site more accessible
Watch your colours!
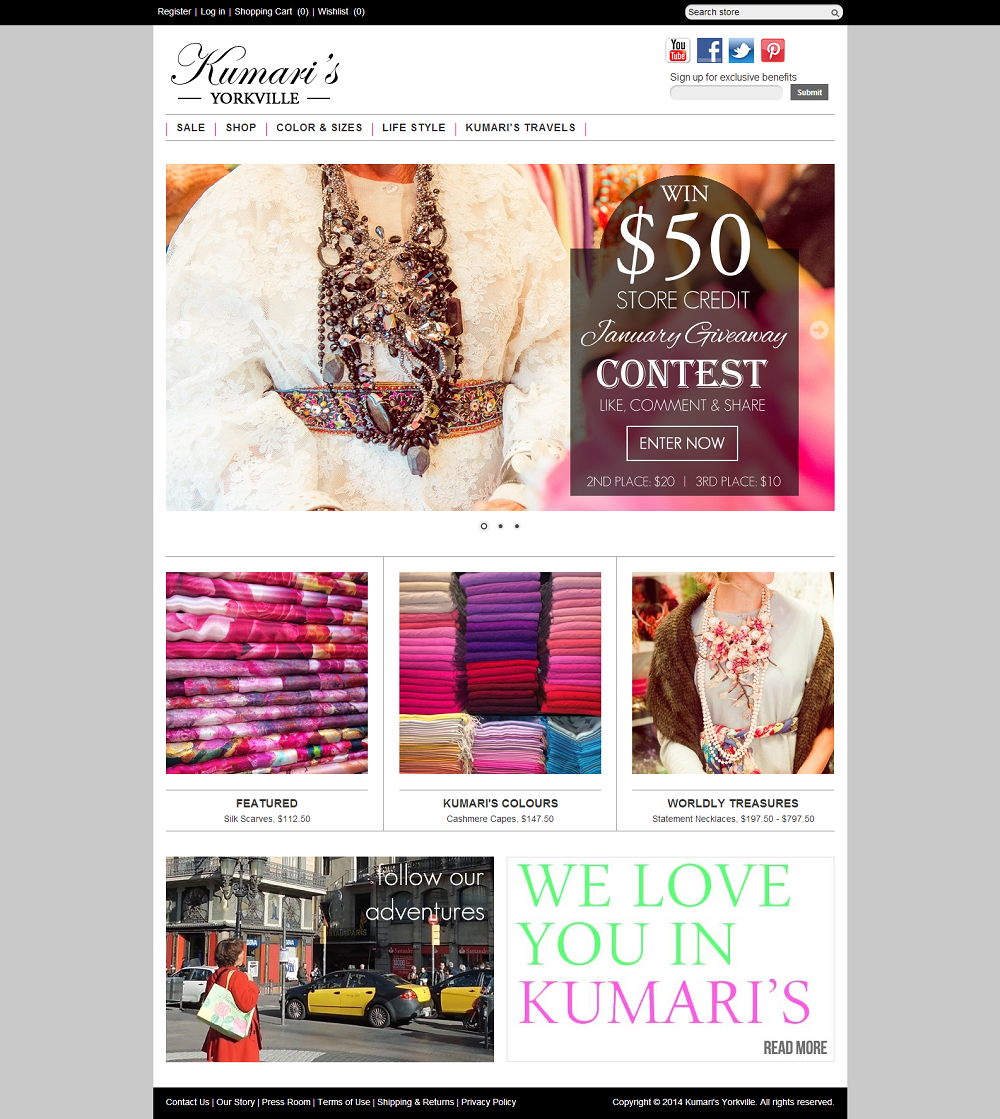
Very often, we use colours to impart meaning in our websites. Green means go, red means stop and pink means that we have no taste :p However we have to realize, that variations in colour mean nothing to someone who is colour blind either completely or partially. In fact, almost 9% of males are colour blind for red and green How do you think that will work for your website where every forward button is green and every backwards button is red? It won’t!
Your best solution to making your website more colour friendly is to run a little experiment: Set your monitor to black and white (here’s a tool to do it) and have a newbie take a look at your website. Does it still make sense? Can they still figure out where they have to go? If not then get to work experimenting with text descriptions for different buttons etc until they can navigate your website in black and white mode!

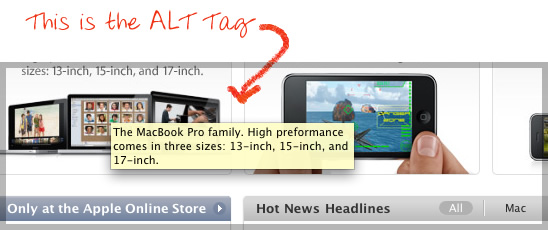
Alt tags

This is an alt tag. It is essentially a written description of the picture. Alt tags are excellent for the blind, who often use “read text” software to allow them to discern a picture without actually being able to see it! An added bonus is that when your picture can’t be loaded for any normal viewers (especially mobile) they can still tell what the picture was about. The best part is that they’re SIMPLE to add in, just use alt=”your message here” in your image tag and your set!
Make your site keyboard accessible
There are actually a wide variety of people who do not use mice (mouses?) from people with little muscle control, to shaky hands and even the blind! That’s why we want to set up our websites so that they can be navigated with a keyboard! The main way to do this is to set and test your “tab, shift-tab and enter” functions are in place and working properly. Try it out for yourself: does pressing tab get you to every button in your website? does enter work when moving forwards? These are things that you need to ensure work if you want your website to be accessible. If your just getting started, then here is a great beginners guide to making your website keyboard accessible.
Some general tips include:
- Having less action buttons per page: when you miss a button when tabing, you have to go through the whole cycle again, this can be especially difficult with motor control difficulties. Make sure that you have a reasonable number of actions per page and consider making more pages if you’re having trouble bringing the number down.
- Make sure that every “button” can be activated by enter, there is nothing more frustrating than a button that only works with a mouse click!
- Make sure you have good “focus indicators” which is the change in a button when it has been tabed to. Having your tab order set up is great, but it won’t meaning anything if a person can’t tell when they’re on a specific button!
WordPress specific ways
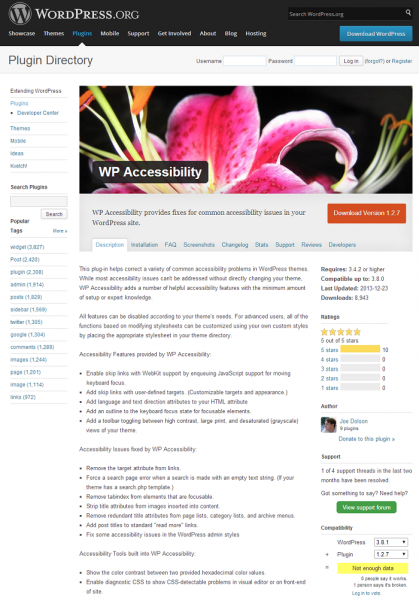
WP Accessibility plugin:
I could honestly stop this part of the post by saying download, install and use this plugin. The multitude of features that this free plugin gives you is enough to cover everything I have and will discuss in this post.
The best features that it includes are:
- Addition of a tool bar that lets users toggle between high contrast, large print and desaturated scaling (grey scale) that is present wherever someone is on a website
- Full language and text support to all of your HTML attributes
- Allows you to enable skip links to let you users skip to different sections of a webpage with a single command
Consistent themes and layouts
This can actually help you out with all of your users, not just those with disabilities. Make sure that for every page of your website, you have a consistent theme and menu location set up. Don’t randomly move the navigation bar from one side to the other, because this can lead to a lot of confusion for people with low visual acuity!
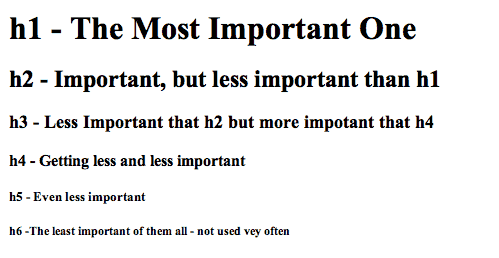
Use your headings in order!
Another feature that will aid your websites readability for everyone. Make sure that you always decend through your headings one step at a time without skipping any of them on your way down. Feel free to skip them on the way back up though!
Another thing to watch out for is themes that don’t have a logical shrinking of heading size as you go down the list (AKA this post). Having and H3 be bigger than an H2 can be very confusing to someone reading your post!
Underlines stand out the most!
I want you to do another little experiment right now. Grab a paragraph you have someone and copy it 3 times. In one paragraph, I want you to bold a couple of sections, in another use itallics and in the final one use underlines. Now get up from your desk and walk further and further away from your screen. I bet you that they effect that you can see from furthest away is underlining! To a person with low visual acuity, bolding and using italics lose their effects very quickly, while underlining can continue to stand out to individuals even if they are almost completely blind.
Underlining is also important for any links you may have. If all of your links are only differentiated by colours, then someone who is colour blind will have no way of seeing your links! If you underline and colour your links though, you can ensure that a wider range of people can find and click on your links.
Making an app for your website
 Apps are a great way to make your website more accesible and useable to mobile users. With an app, you can ensure that your content is scaled correctly for mobile screens, while ensuring that your readers don’t need a computer to access your content. IdeaPress offers a cheap and easy way to make native iOS, Android and Windows phone applications for your WordPress website that automatically sync new content.
Apps are a great way to make your website more accesible and useable to mobile users. With an app, you can ensure that your content is scaled correctly for mobile screens, while ensuring that your readers don’t need a computer to access your content. IdeaPress offers a cheap and easy way to make native iOS, Android and Windows phone applications for your WordPress website that automatically sync new content.
Thanks for reading!
Mathieu Dubuc