If you set the TargetControlID of both ModalExtender and RoundedCornerExtender to one panel, ASP.NET will not like it, probably because of some JavaScript clashes.
One simply trick is to have an inner panel, surrounded by an outer panel. Set the outer panel’s background color to transparent and let the inner panel have the rounded corner extender.
Like so: (key is the transparent)
.modalPopupOuter {
background-color:Transparent;
padding:10px 10px;
width:700px;
height:520px;
}
.modalPopupInner {
background-color:#ffffff;
padding: 10px;
width:700px;
height:500px;
}
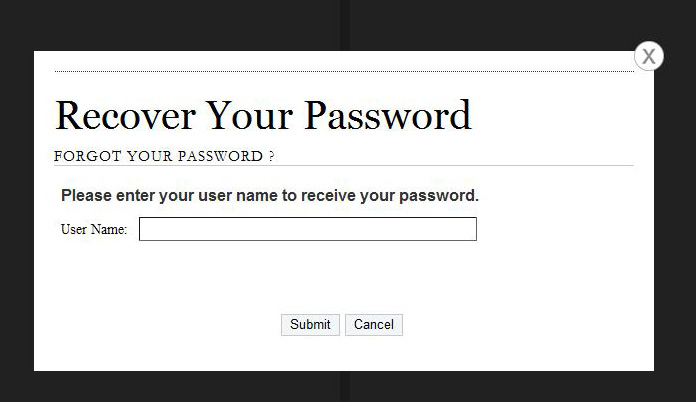
The screen shot below doesn’t have rounded corners, but it has a stand-out “X” on the top-right corner, that’s achieved by having the transparent outer panel, obviously.

By Bryan Xu